Zuallererst braucht man unbedingt die Version 1.6.5 bei der bestehenden Joomlawebsite. Ich empfehle ausserdem, die Datenbank und alle Verzeichnisse / Dateien der bestehenden -zu aktualisierenden- Joomlainstallation- zu sichern, bevor man an die Aktualisierung heran geht!
Datenbank kann mit phpmyadmin gesichert werden. Sämtliche Verzeichnisse und Dateien z.B.: per Filezilla.
Wichtig ist auch noch zu prüfen, welche Module / Extensions eventuell (noch) nicht in Joomla 1.7 laufen. Diese sollte man möglichst deaktivieren / deinstallieren, um Probleme zu vermeiden.
3 Varianten
Es gibt nun 3 Varianten, um die Aktualisierung durchzuführen:
- Im Backend -> Erweiterungen -> Aktualisierung
- Im Backend -> Erweiterungen -> Installieren (Hier installiert man dann ein Updatepaket welches HIER herunterladbar ist (ZIP).
- „Zu Fuß“ -> Man ladet auch das Updatepaket herunter und entpackt es, danach befolgt man diese Anleitung
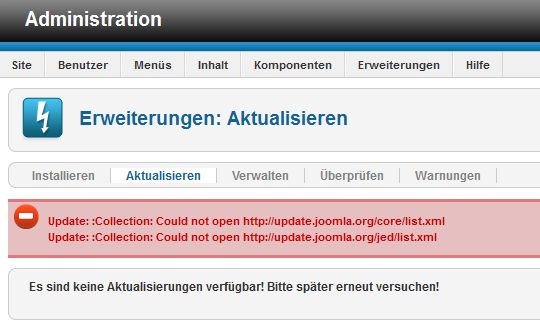
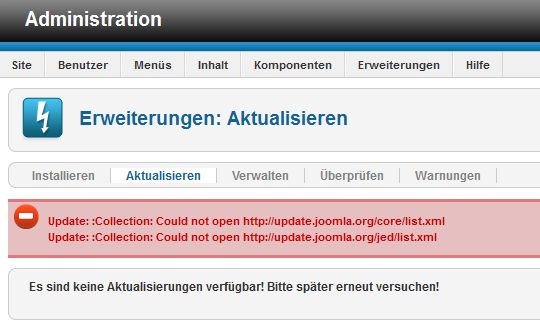
Variante 1 funktioniert nur dann, wenn der Webhoster (Webserver) Fopen erlaubt. Aus Sicherheitsgründen sollte das eigentlich nicht der Fall sein. Funktioniert diese Updatevariante, hat man ein Sicherheitsproblem am Webserver. Normalerweise sollte eine Fehlermeldung erscheinen:

Variante 2 ist auch nicht viel komplizierter. Im Endeffekt steigt man wieder ins Backend ein, geht auf Erweiterungen -> Installieren -> wählt das Updatepaket aus und klickt auf installieren. Man sollte etwas Geduld haben. Es dauert ein wenig, bis die notwendigen Arbeiten erledigt sind. Ich hatte mit dieser Variante bislang keine Probleme.
Bei Variante 3 geht es vor allem darum, sich exakt an die Anleitung zu halten. Ich empfinde auch diese Vorgangsweise durchaus als durchführbar, obwohl sie für unerfahrenere Anwender wohl zuallererst abschreckend ist.
Fazit
Variante 1 scheidet aus Sicherheitsgründen im Moment für mich aus (benötigt „fopen“ fürs Update, dies ist jedoch aus Sicherheitsgründen deaktiviert).
Variante 2 kann funktionierten, muss aber nicht. Oft scheitert es hier an Problemen mit den Verzeichnisberechtigungen. Kann man das Paket nicht über die Erweiterungen (als ZIP Datei) installieren, gibt es noch die Möglichkeit, die Datei zu enpacken und im entpackten Zustand in den Ordner /tmp der Joomlainstallation zu kopieren (per FTP).
Danach loggt man sich ins Backend ein und wählt Erweiterungen -> Erweiterungen und dann „Aus Verzeichnis installieren“: Kann z.B.: so aussehen /www/tmp. Dann klickt man auf installieren.
Ich habe bei meinem zweiten Webspace Probleme mit Variante 2. Das Updatepaket wird nicht hochgeladen, obwohl die Berechtigungen am Server stimmen. Lt. Systeminfo ist alles beschreibbar (Grün). Die Logs geben auch keinen Aufschluß über das Problem. Man sieht, dass die Zip anscheinend entpackt wird, dies stoppt jedoch einfach. Man erhält die wenig aussagekräftige Meldung „Fehler beim Hochladen auf den Server“. Eventuell liegt das Problem am php.ini Parameter upload_max_filesize, der -zumindest bei einer Debian Squeeze Standardinstallation auf 2M (also 2 Megabyte) steht.
Bei Variante 3 wird das gesamte Update inkl. Erweiterung der MySql Datenbank manuell durchgeführt. Dies hat mittlerweile bei 2 meiner Webauftritte funktioniert. Man muss nur darauf acht geben, dass man alles korrekt befolgt. Die Anleitung zu diesem Prozedere gibt es HIER. und gleich „da unten“ auf Deutsch …
Manuelles Update von Joomla 1.6.5 auf Joomla 1.7
Backup machen nicht vergessen!
Zuerst ladet man sich das Updatepaket herunter. Es heißt Joomla_1.6.5_to_1.7.0_Package.zip.
Dieses entpackt man dann in einen Ordner. In diesem Zip Archiv sind 2 Zip Dateien enthalten. 1x Joomla_1.6.5_to_1.7.0-pre_Package.zip (die kleinere Datei), die man NICHT benötigt und 1x Joomla_1.7.0-Stable-Update_Package.zip die man für das Update benötigt.
Die benötigte Datei Joomla_1.7.0-Stable-Update_Package.zip entpackt man wiederum „nochmals“ in einen Ordner. Der Inhalt sollte diesem hier entsprechen:

Nun ladet man per FTP sämtliche Dateien und Verzeichnisse dieses Ordners auf seinen Joomlawebspace. Dabei überschreibt man die bestehenden Dateien und Verzeichnisse, die man – hoffentlich vorher gesichert hat – falls etwas schief geht. Hier möchte ich auch noch darauf hinweisen, dass eine Sicherung der Datenbank vorhanden sein sollte!
Hat man alle Dateien hochgeladen, geht es ans eingemachte. Folgende Dateien müssen gelöscht werden (kann man mit Filezilla erledigen!):
rm templates/atomic/css/blueprint/src/blueprintcss-0-9-1-cheatsheet-3-5-3-gjms.pdf
/administrator/manifests/packages/joomla.xml
/administrator/templates/bluestork/css/rounded.css
/administrator/templates/bluestork/css/norounded.css
/administrator/templates/bluestork/images/j_corner_bl.png
/administrator/templates/bluestork/images/j_header_right_rtl.png
/administrator/templates/bluestork/images/j_crn_br_dark.png
/administrator/templates/bluestork/images/j_crn_br_black.png
/administrator/templates/bluestork/images/j_crn_tr_black.png
/administrator/templates/bluestork/images/j_crn_bl_dark.png
/administrator/templates/bluestork/images/j_crn_tr_med.png
/administrator/templates/bluestork/images/j_crn_bl_light.png
/administrator/templates/bluestork/images/j_header_right.png
/administrator/templates/bluestork/images/j_crn_br_light.png
/administrator/templates/bluestork/images/j_crn_tl_black.png
/administrator/templates/bluestork/images/j_crn_bl_black.png
/administrator/templates/bluestork/images/j_crn_tr_dark.png
/administrator/templates/bluestork/images/j_crn_bl_med.png
/administrator/templates/bluestork/images/j_header_left.png
/administrator/templates/bluestork/images/j_crn_tl_med.png
/administrator/templates/bluestork/images/j_crn_tl_dark.png
/administrator/templates/bluestork/images/j_crn_br_med.png
/administrator/templates/bluestork/images/j_crn_tl_light.png
/administrator/templates/bluestork/images/j_crn_tr_light.png
/administrator/templates/bluestork/images/j_corner_br.png
/administrator/templates/bluestork/images/j_header_left_rtl.png
/administrator/templates/hathor/html/com_modules/module/modal.php
/administrator/templates/hathor/html/com_modules/module/edit_assignment.php
/administrator/templates/hathor/html/com_menus/item/edit_modules.php
/administrator/templates/hathor/html/com_menus/items/default_batch.php
/administrator/templates/hathor/html/com_languages/language/edit.php
/administrator/templates/hathor/html/com_content/article/edit_metadata.php
/administrator/templates/hathor/html/com_categories/category/edit_metadata.php
/administrator/templates/hathor/html/com_categories/categories/default_batch.php
/administrator/components/com_menus/models/forms/item_options.xml
/administrator/language/overrides/xx-XX.override.ini
/administrator/help/helpsites-16.xml
/administrator/help/en-GB/Components_Content_Categories_Edit.html
/administrator/help/en-GB/Components_Weblinks_Categories_Edit.html
/administrator/help/en-GB/Components_Newsfeeds_Categories_Edit.html
/administrator/help/en-GB/Components_Banners_Categories_Edit.html
/administrator/help/en-GB/Components_Contact_Categories_Edit.html
/media/editors/codemirror/css/docs.css
/media/editors/tinymce/jscripts/tiny_mce/tiny_mce_gzip.js
/media/editors/tinymce/jscripts/tiny_mce/tiny_mce_gzip.php
/media/editors/tinymce/jscripts/tiny_mce/plugins/media/css/content.css
/media/mod_languages/images/ta.gif
/libraries/joomla/config.php
/libraries/joomla/import.php
/libraries/joomla/version.php
Weiters müssen folgende Verzeichnisse gelöscht werden:
/plugins/authentication/example
/plugins/user/example
/plugins/content/example
/plugins/extension/example
/administrator/templates/hathor/html/com_modules/select
/administrator/templates/hathor/html/com_media
/administrator/templates/hathor/html/mod_popular
/administrator/templates/hathor/html/mod_status
/administrator/templates/hathor/html/mod_latest
/administrator/components/com_weblinks/helpers/html
/media/editors/tinymce/jscripts/tiny_mce/plugins/pagebreak/css
/media/editors/tinymce/jscripts/tiny_mce/plugins/pagebreak/img
/media/editors/tinymce/jscripts/tiny_mce/plugins/example
Hat man das auch erledigt, öffnet man phpmyadmin, wählt seine Joomladatenbank aus, überprüft den verwendeten Tabellenpräfix (Standard ist jos_) und klickt dann im oberen Bereich der phpmyadminseite auf SQL. Schaut so aus:
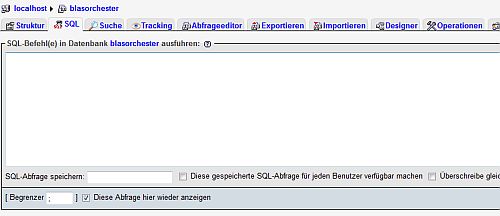
 Danach erscheint folgendes Fenster:
Danach erscheint folgendes Fenster:

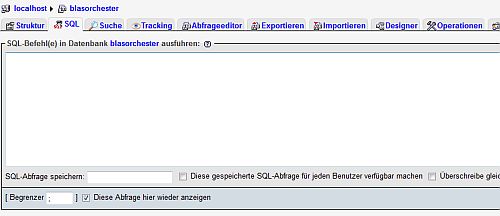
In dieses Fenster kopiert man nun folgenden Text und ändert #__ so ab, dass es dem Datenbankpräfix der eigenen Joomlainstallation entspricht! aus #__languages wird dann zum Beispiel jos_languages. :
ALTER TABLE `#__languages` ADD COLUMN `ordering` int(11) NOT NULL DEFAULT 0 AFTER `published`;
ALTER TABLE `#__languages` ADD INDEX `idx_ordering` (`ordering`);
und klickt rechts auf ok. Diese Aktion wird dann entsprechend bestätigt (grüner Text in phpmyadmin oben).
Danach kopiert man folgenden Text wieder in das Fenster nun ändert auch hier #__ in das von der eigenen Joomlainstallation verwendete Datenbankpräfix ab, also zum Beispiel von #__associations in jos_associations:
CREATE TABLE IF NOT EXISTS `#__associations` (
`id` VARCHAR(50) NOT NULL COMMENT 'A reference to the associated item.',
`context` VARCHAR(50) NOT NULL COMMENT 'The context of the associated item.',
`key` CHAR(32) NOT NULL COMMENT 'The key for the association computed from an md5 on associated ids.',
PRIMARY KEY `idx_context_id` (`context`, `id`),
INDEX `idx_key` (`key`)
) DEFAULT CHARSET=utf8;
und klickt auch hier wieder rechts auf ok.
Somit ist die Datenbankerweiterung fertig gestellt und Joomla 1.7 sollte laufen.
Quelle (in Englisch): http://docs.joomla.org/Upgrade_1.6.5_to_1.7#Manual_Upload.2FInstallation
Anpassungen im Template
Fehler: Alle Beiträge haben als Überschrift „Information, Hinweis oder Nachricht“:
Kommt man von einer Vorgängerversion von Joomla und verwendet das Beez Template, muss man darauf achten dass Joommla 1.7 ein etwas modifiziertes Template nutzt. Der Einsatz des Beez Template von Joomla 1.6.5 unter Joomla 1.7 führt dazu, dass man über allen Beiträgen die Überschrift Information, Nachricht oder Hinweis hat.
Dies kommt daher, da unter Joomla 1.7 das Errorreporting abgeändert worden ist. Um dies zu beheben, muss man in der index.php des aktiven Template diese Änderungen durchführen (englisch) oder hier auf Deutsch.





 Danach erscheint folgendes Fenster:
Danach erscheint folgendes Fenster: